
スマホファースト(スマートフォンでの閲覧を優先させること)という言葉が示すように、ユーザーがスマートフォンからWEBサイトを閲覧することは、当たり前の時代になってきました。またipad等に代表されるタブレット等からも閲覧が多くされています。
我々WEBコンテンツの制作側にとって、異なるデバイス間での閲覧の差異を埋めることは、もはや当たり前の作業となりました。しかし現実にはとても手間がかかり、確認作業が非常に手間でもあります。
その中において実際に使いやすい画面設計について考えてみたいと思います。
■フラットデザインという考え

フラットデザインは文字通り平面的でシンプル、過度な3次元的な装飾性の無いデザイン。
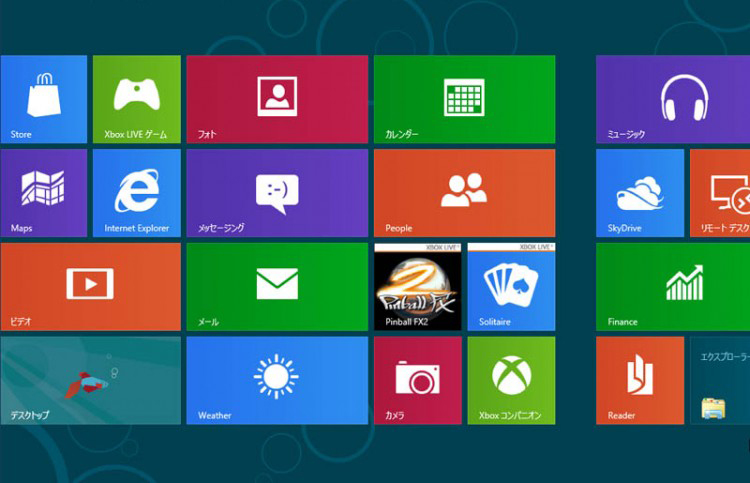
ウィンドウズ8が発売されたとき、マイクロソフトは平面的でシンプルなインターフェースを採用し話題となりました。またアップルなども近年サイトにおいて、極めてシンプルな様式を採用しています。これらのデザインはフラットデザインという考え方をベースにしていると言われています。
・近年スマートフォンの様な画面領域の狭いデバイスでは、扱いやすさを優先的に考える。
・ユーザーのデジタルデバイスの習熟度が高まったため、余分な装飾的なデザインが必要無くなってきた。
・これらのデバイスとのデザインの親和性などが考慮され、シンプルな画面デザインの必要性が高まってきた。
WEBは元々グラフィックデザインの技術が使われています。しかしそこに人がタッチしたりクリック、ドラッグ、スクロールしたりする動きが加わるため、ユーザビリティの概念が必要になります。
■WEBサイトを構成する要素
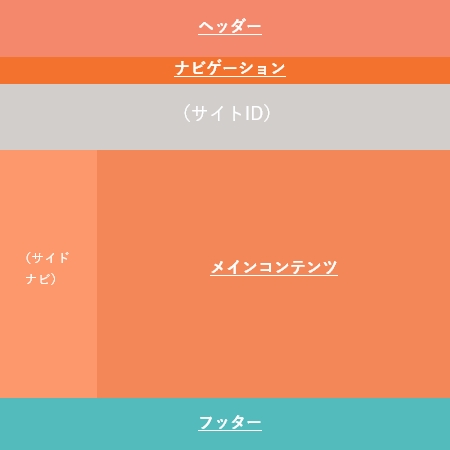
Webページは主に、4つの領域から構成されています。

●ヘッダー領域
●ナビゲーション領域
●コンテンツ領域
●フッター領域
■WEBサイト:レイアウトの種類

まず通常のPCからのWEBサイト閲覧の際、大きく分けて4つほどのレイアウトパターンが存在します。
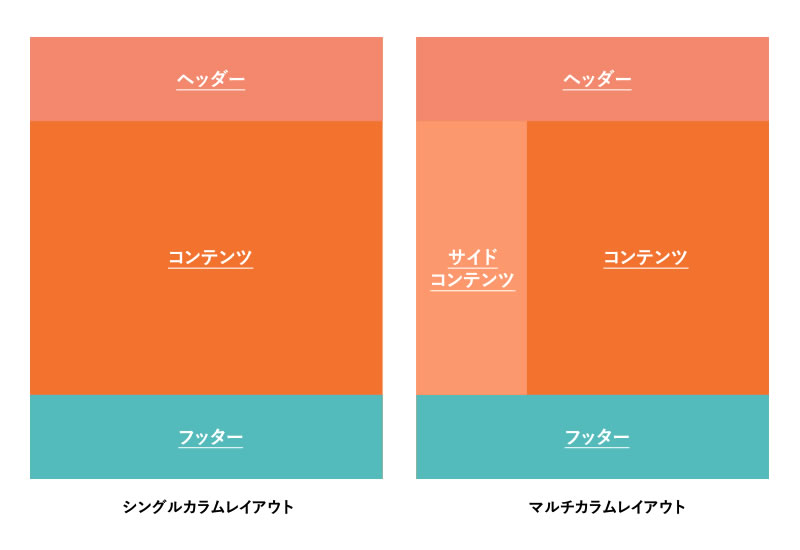
①シングルカラムレイアウト
ひとつのコンテンツに対して、ディスプレイのサイズを最大限に活用できるシングルカラムレイアウトは、「画面いっぱいの写真」や「大きな見出し」「大胆なホワイトスペース」などの大きなオブジェクトを配置しやすく、閲覧者の注目をコントロールすることができます。
②マルチカラムレイアウト
2カラムや3カラム(マルチカラム)のWebサイトは、メインコンテンツとサイドバーで構成されたレイアウトになります。マルチカラムを使用したWebサイトのメリットは、ユーザーの回遊率に期待できる点です。そのため、ECサイトなど多くの商品を見てもらいたいサイトの場合で活用されています。
③グリッド型レイアウト
グリッドレイアウト(グリッドデザイン、グリッドシステム)はホームページのデザイン手法の一つで、画面やページを縦横に分断する直線で格子状に分割し、これを組み合わせてブロック内の要素の大きさや配置を決定していく方法のことです。
④フルスクリーン型レイアウト
フルスクリーンレイアウトは画面全体に画像や動画を表示させるレイアウトで、ビジュアル要素をダイナミックに訴求し、ユーザーにインパクトのあるサイトという印象付けをしたい場合に効果的です。
■画面設計で気を付けるべきポイント

・規則性に基づいて、レイアウトを行う事。
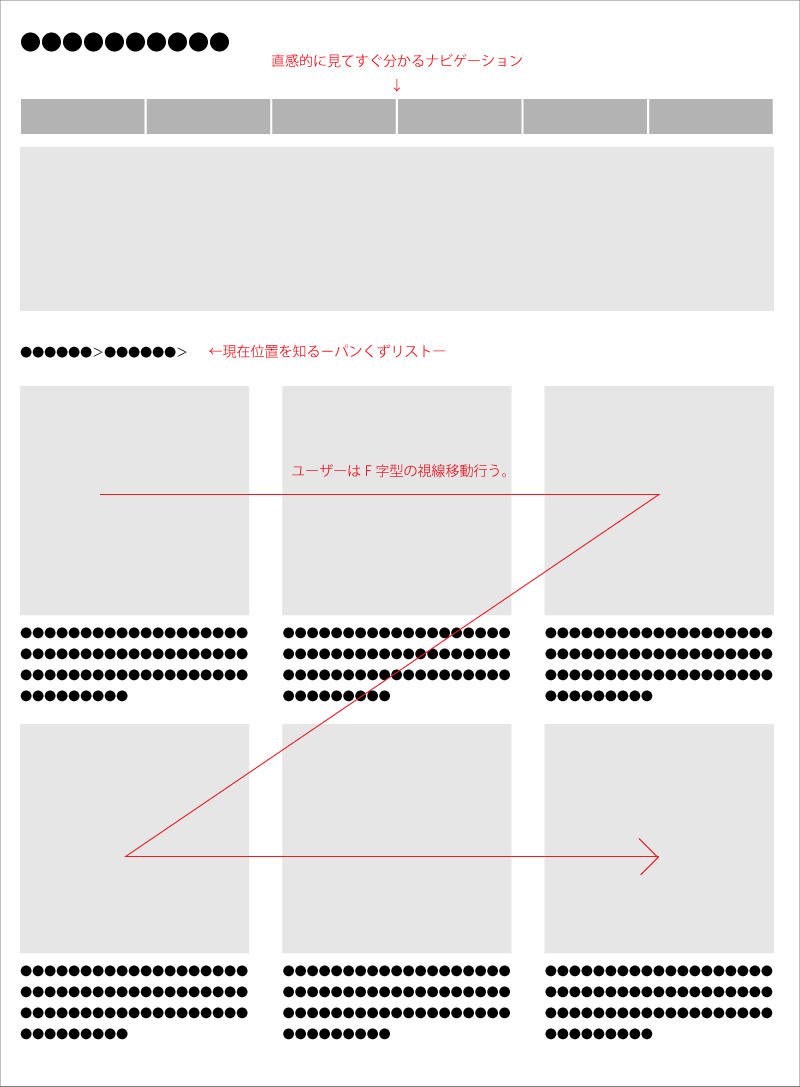
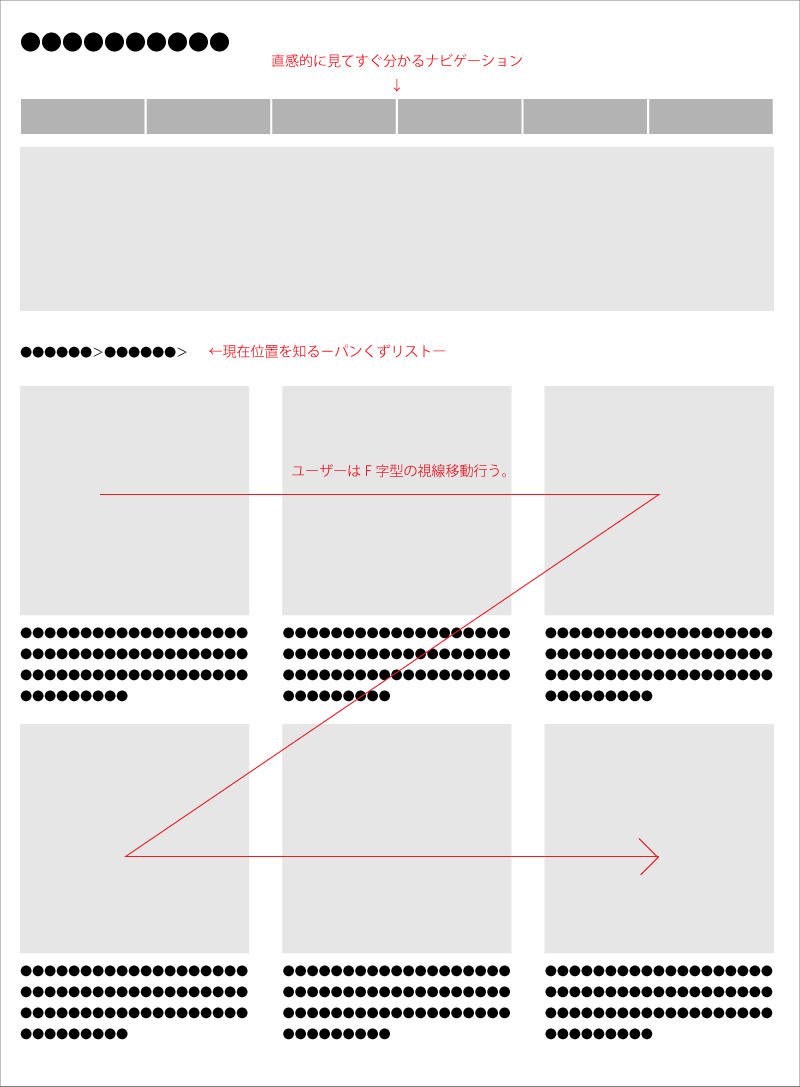
・ユーザーはF字型の視線移動行う。
・現在位置を知る-パンくずリストー
・文字の大きさ
・直感的に見て分かるナビゲーションやボタン
・サイトに接続した際の読み込み速度
・画面スクロールの適正な長さ
・すばやくトップ(上部)に戻れるか
最終的には人は繰り返しの学習によって、ひとつのインターフェースを習得するようになります。極力”整理されて見やすい”、”分かりやすい”ということが、習得を早めるものだと考えます。



